MVC之修改
本文共 1219 字,大约阅读时间需要 4 分钟。
开发工具与关键技术:Visual Studio、MVC作者:幻奏撰写时间:2019.04.24
MCV的增删查改在我前面的讲解中,我已经把前三个都说了一下,现在就只剩下修改没讲了。所以,我今天就给你们讲一下,MVC的修改到底是怎么写的。
修改的这个按钮呢,我一般都习惯把它放到每一条数据的后面。 图中的电话是我乱写的,所以打了也没用。在写之前,我们要引用一下layui这个插件,然后在表头的那里加上操作列,并在表头方法的外面设置操作按钮的方法。
图中的电话是我乱写的,所以打了也没用。在写之前,我们要引用一下layui这个插件,然后在表头的那里加上操作列,并在表头方法的外面设置操作按钮的方法。 
 这样就可以获取到我们要修改数据的id了。然后我们要弹出修改的模态框,你想一下,在打开模态框之前我们是不是要回填表单,要不然的话用户一点击,打开的模态框是空白的,什么数据都没有,这样就不好了,所以我们要回填表单,让它打开之前就自己回填数据,我们只要修改想要修改的数据就行了。 写一个方法给修改的按钮,在括号里接收它的id,然后和平常一样重置一下表单
这样就可以获取到我们要修改数据的id了。然后我们要弹出修改的模态框,你想一下,在打开模态框之前我们是不是要回填表单,要不然的话用户一点击,打开的模态框是空白的,什么数据都没有,这样就不好了,所以我们要回填表单,让它打开之前就自己回填数据,我们只要修改想要修改的数据就行了。 写一个方法给修改的按钮,在括号里接收它的id,然后和平常一样重置一下表单  接下来就不一样了。因为我们要回填表单的数据,所以我们要查询出员工的信息才能回填数据。在这里我们使用jQuery的post请求,然后把id(左边的是形参,右边的是实参 形参是没数据的要传到控制器的,实参是有数据的)传过去。
接下来就不一样了。因为我们要回填表单的数据,所以我们要查询出员工的信息才能回填数据。在这里我们使用jQuery的post请求,然后把id(左边的是形参,右边的是实参 形参是没数据的要传到控制器的,实参是有数据的)传过去。  再到控制器那写查询员工信息的方法,我们只要用linq查询出相同ID的所有信息就行了。
再到控制器那写查询员工信息的方法,我们只要用linq查询出相同ID的所有信息就行了。  查出数据后如果有下拉框的,先绑定和数据回填下拉框,然后再到其他的数据的回填,post请求数据回填完了之后就可以弹出模态框了。
查出数据后如果有下拉框的,先绑定和数据回填下拉框,然后再到其他的数据的回填,post请求数据回填完了之后就可以弹出模态框了。 
 弹出修改的模态框就OK了,接下来就让我们写下保存修改吧。 保存修改和保存新增差不多,先获取表单的值,然后判断数据的完整性,最后用post请求控制器(注意:传过去的还要有员工ID,因为就是根据它来查出数据的,所以它一定要有),成功就刷新表单并关闭模态框,还有弹出提示信息,你们把保存新增的代码复制下来改一下就行了,我就不多说了。好了,我们去控制器那边写一下保存修改的方法吧。 首先我们用一个参数继承那张员工表,然后实例化一个对象,用来接收参数。
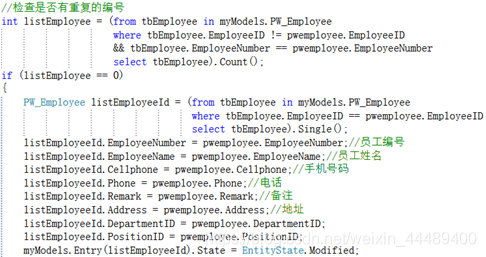
弹出修改的模态框就OK了,接下来就让我们写下保存修改吧。 保存修改和保存新增差不多,先获取表单的值,然后判断数据的完整性,最后用post请求控制器(注意:传过去的还要有员工ID,因为就是根据它来查出数据的,所以它一定要有),成功就刷新表单并关闭模态框,还有弹出提示信息,你们把保存新增的代码复制下来改一下就行了,我就不多说了。好了,我们去控制器那边写一下保存修改的方法吧。 首先我们用一个参数继承那张员工表,然后实例化一个对象,用来接收参数。  然后用linq查出整个表除了自己外是否有相同的信息,有就返回“已经 存在相同的信息”,没有就根据员工ID用linq查出它的所有要改的信息,而且还要和从页面获取到的数据相等,然后修改。修改的核心代码是:myModels.Entry(listEmployeeId).State = EntityState.Modified; 括号里面的是linq查出来的数据。
然后用linq查出整个表除了自己外是否有相同的信息,有就返回“已经 存在相同的信息”,没有就根据员工ID用linq查出它的所有要改的信息,而且还要和从页面获取到的数据相等,然后修改。修改的核心代码是:myModels.Entry(listEmployeeId).State = EntityState.Modified; 括号里面的是linq查出来的数据。  由于有single所以我们要用try{ } catch(Exception){ }捕捉异常。最后,我们要判断是否修改成功,成功就返回“修改成功”,失败就返回“修改失败”。
由于有single所以我们要用try{ } catch(Exception){ }捕捉异常。最后,我们要判断是否修改成功,成功就返回“修改成功”,失败就返回“修改失败”。  哦,还有return Json 返回数据到页面。 return Json(returnJson, JsonRequestBehavior.AllowGet); 修改大概就是这个样子了,因为我也是刚学的,所以有什么说错了,请你们指出来啊。
哦,还有return Json 返回数据到页面。 return Json(returnJson, JsonRequestBehavior.AllowGet); 修改大概就是这个样子了,因为我也是刚学的,所以有什么说错了,请你们指出来啊。 转载地址:http://qfto.baihongyu.com/
你可能感兴趣的文章
ResourceWarning:出现资源警告,但是不影响使用情况。
查看>>
数据结构大作业--迷宫问题
查看>>